繼續漂亮網站製作
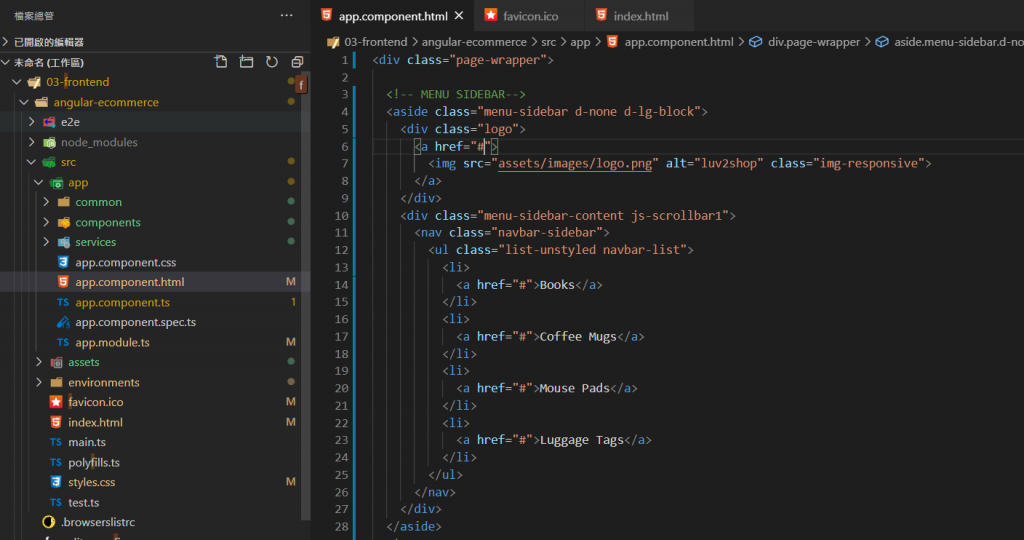
改變原來在app.component.html的程式碼
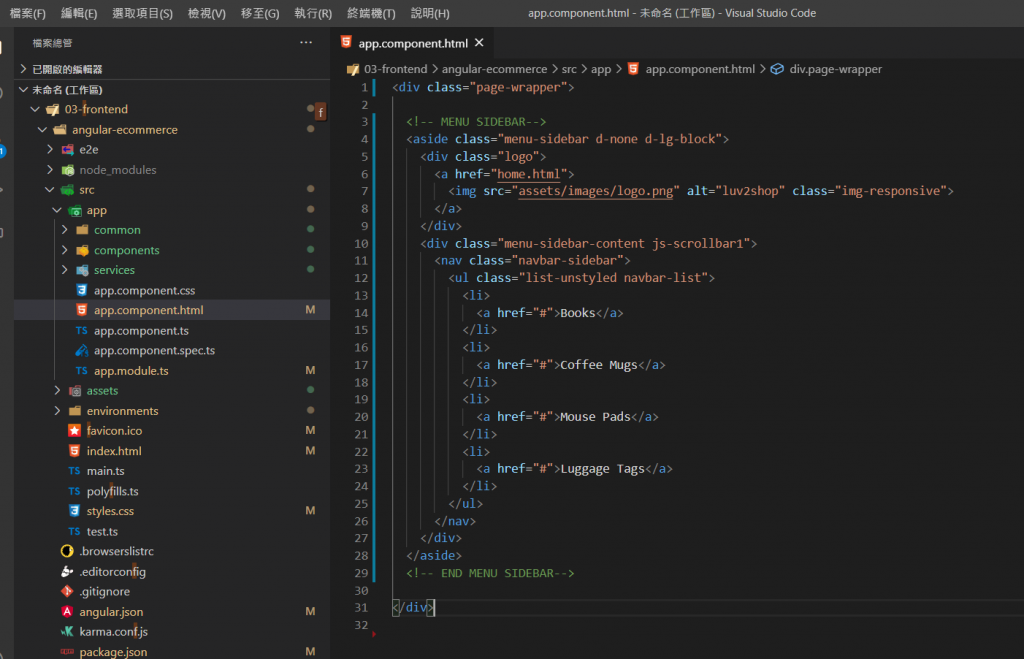
複製貼上程式碼:
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="home.html">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Coffee Mugs</a>
</li>
<li>
<a href="#">Mouse Pads</a>
</li>
<li>
<a href="#">Luggage Tags</a>
</li>
</ul>
</nav>
</div>
</aside>
<!-- END MENU SIDEBAR-->
然後自己再加上 
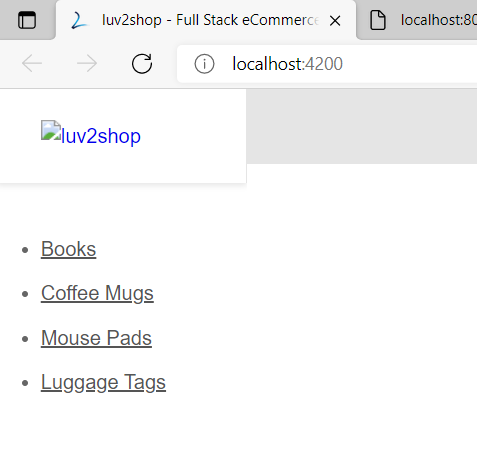
目前長這樣
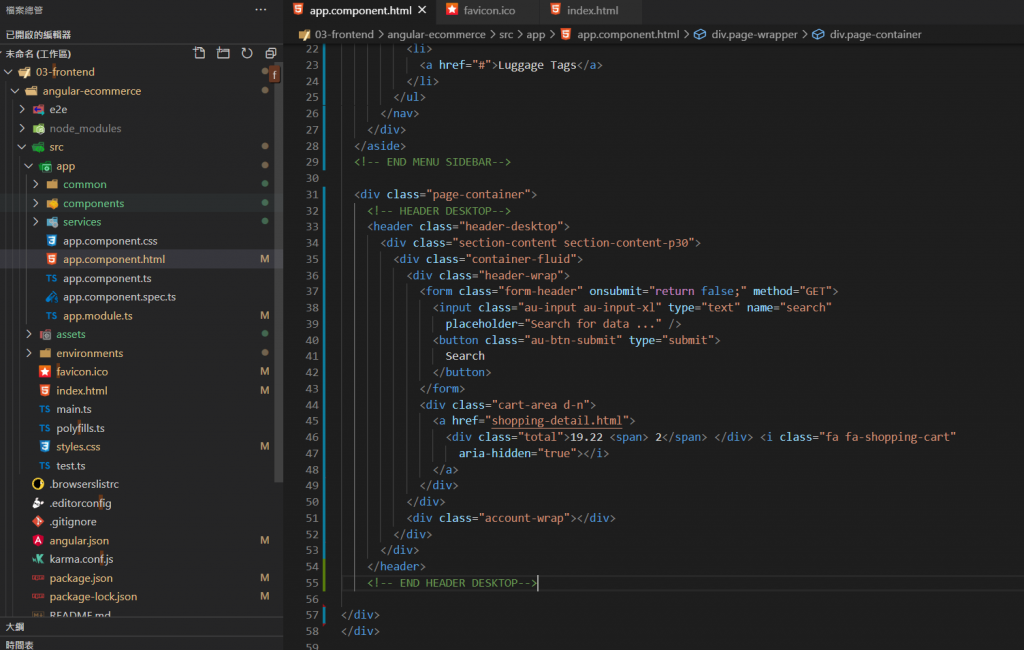
然後再加入程式碼:
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<form class="form-header" onsubmit="return false;" method="GET">
<input class="au-input au-input-xl" type="text" name="search"
placeholder="Search for data ..." />
<button class="au-btn-submit" type="submit">
Search
</button>
</form>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->

然後自己再加上
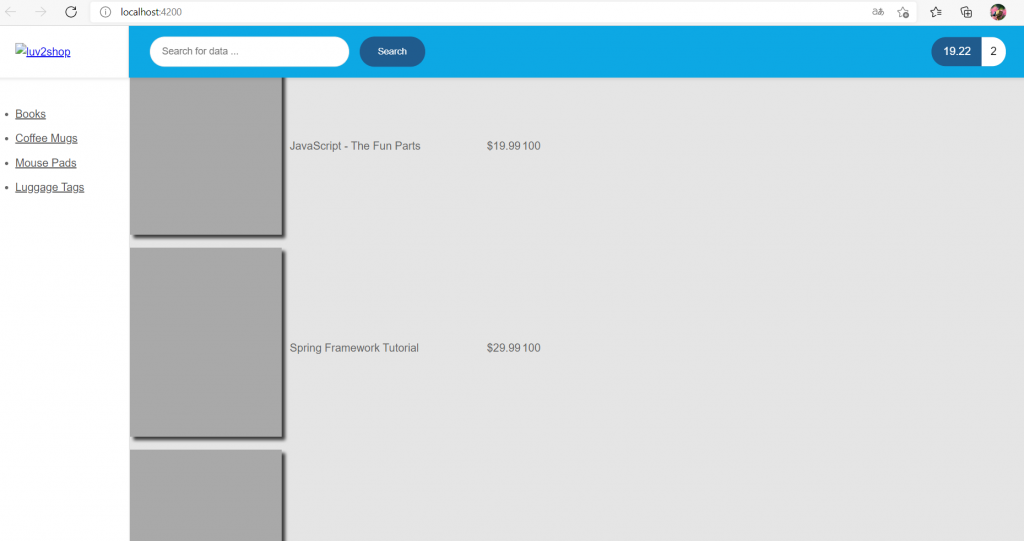
目前長這樣:
然後再程式碼貼上:
<!-- MAIN CONTENT-->
<app-product-list></app-product-list>
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
目前長這樣:
目前完整的程式碼:
<div class="page-wrapper">
<!-- MENU SIDEBAR-->
<aside class="menu-sidebar d-none d-lg-block">
<div class="logo">
<a href="home.html">
<img src="assets/images/logo.png" alt="luv2shop" class="img-responsive">
</a>
</div>
<div class="menu-sidebar-content js-scrollbar1">
<nav class="navbar-sidebar">
<ul class="list-unstyled navbar-list">
<li>
<a href="#">Books</a>
</li>
<li>
<a href="#">Coffee Mugs</a>
</li>
<li>
<a href="#">Mouse Pads</a>
</li>
<li>
<a href="#">Luggage Tags</a>
</li>
</ul>
</nav>
</div>
</aside>
<!-- END MENU SIDEBAR-->
<div class="page-container">
<!-- HEADER DESKTOP-->
<header class="header-desktop">
<div class="section-content section-content-p30">
<div class="container-fluid">
<div class="header-wrap">
<form class="form-header" onsubmit="return false;" method="GET">
<input class="au-input au-input-xl" type="text" name="search"
placeholder="Search for data ..." />
<button class="au-btn-submit" type="submit">
Search
</button>
</form>
<div class="cart-area d-n">
<a href="shopping-detail.html">
<div class="total">19.22 <span> 2</span> </div> <i class="fa fa-shopping-cart"
aria-hidden="true"></i>
</a>
</div>
</div>
<div class="account-wrap"></div>
</div>
</div>
</header>
<!-- END HEADER DESKTOP-->
<!-- MAIN CONTENT-->
<app-product-list></app-product-list>
</div>
</div>
<!-- END PAGE CONTAINER-->
<footer>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</footer>
再來修改程式碼:
變成

居然來到倒數第9天了![]()
時間過得也太快~
從10幾天開始就愛睏症發作~
現在還再猛追![]()
我想我補到這裡時可能會想補信用卡?
但是事實上在付款時的信息應該不會有人想直接登入
都是透過金流的網頁![]()
所以我先空著來想想
DEAR ALL 我們明天見![]()
